Forms and JS Events
Forms
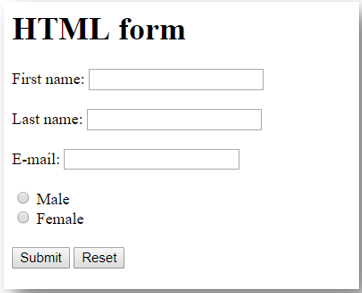
We can create forms using the <form> element.
The forms are used to take information from the user or visitor, after collecting the information it sends the data in name/value pairs.
Form controls have names, and the text or values that are entered in them are sent to the server.

Control the appear of forms:
There are several ways to control the appearance of lists, forms and tables. For example in CSS we can give different appearances using:
list-style-typelist-style
Also table cells can have different borders and styles.
JS Events
Events are the way that the browser tells and knows when something has happened (like clicking a button or knowing that the loading has finished).
When an event is happening with an element, it can trigger a JS function or file, and it may pop-up something for you or even change the web page form.