Basics of HTML, CSS & JS
HTML:
Elements in HTML
They are used to structure the page and also to provide semantic information. Some examples on HTML elements:
- Headings
- Subheadings
- Paragraphs
Semantics in HTML:
There are a lot of semantics in HTML, such as:
<nav><main><footer>- And more..
CSS:
What is CSS?
CSS refers to Cascading Style Sheets, it is a web development language that allows you to customize and get a better looking to an HTML web page. CSS can be used to change the color or the size of the font in a web page, we can controle the places of the paragraphs or visual documents and where to view it on the web page. It also can add effects and animations.

How To Add CSS?
The browser will format the HTML document depending on the info that it reads in the style sheet.
There are different ways to insert a style sheet:
- External
CSS: It makes you able to change the style of all the website by just changing one file. - Internal
CSS: It makes you able to change the style of one HTML page. - Inline
CSS: It makes you able to change the style of one single element.
JavaScript:
In JavaScript the code is generally excuted from the first to the last line orderly, but in some cases there are loopes and conditions that controles how the the computer sees the code and which lines it sees first.
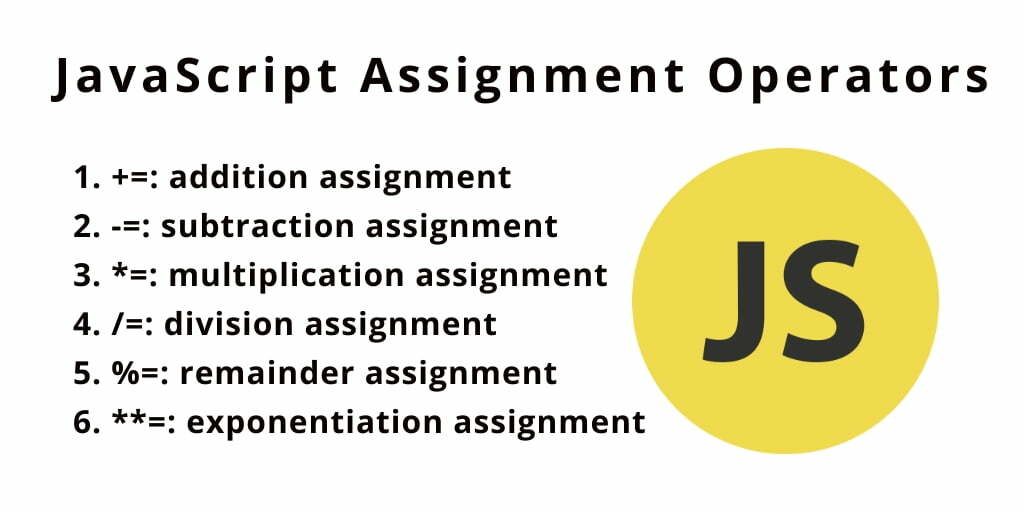
JavaScript operators:
- Comparison operators: It compares the operands and gives a logical value (Like True or Fales). For example:
4 == '4'returns TRUE5 === '5'returns FALSE4 > 9returns FALSE